こんちにちは、職業訓練のWEBアプリ科に通っていたせんちゃです。
訓練校でコードを打つときでもかなり使用頻度が高かったコメントアウトですが、今回はなぜエディターでコードを書いている時にコメントアウトを使用するのかとコメントアウトの使い方を紹介していきたいと思います。
1人でプログラミングなどをしていると必要ないんじゃないかと思う人もいるかもしれませが、コメントアウトを有効活用すると修正などでの作業効率が格段にあがるのでぜひ使っていきましょう。
コメントアウトってなに
コメントアウトとは、HTMLのようなマークアップ言語やJavascriptのようなプログラミング言語で書いた内容をエディターから消さずに無効化することです。
記述したないようを削除せずに無効化って「いらないなら消せばいいじゃん?」って思う人もいると思いますがコメントアウトにはそれをおこなう理由があるので知っておくと納得できるし便利になるでしょう。
なぜHTMLやCSSでコメントアウトを使うのか
ここでは簡単ではありますがコメントアウトを使用する理由や用途について紹介したいと思います。
注意事項や説明文を残す
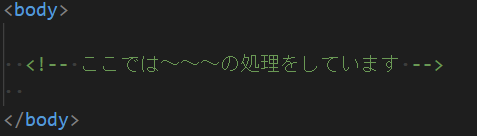
コメントという名の通りコメントを残しておくために使います。自分だけの作業ならまだいいですが複数人で作業をしている場合など、自分以外の人にどんな処理をしているのか、どんな理由でこのコードを書いているのかなどを知らせるために書いておきます。

こんな感じで書いておくと自分以外の人が見たとしても何が書いてあるのか一目瞭然なので、誤って削除されたり改変されたりすることを防ぐことができたりします。
また自分で作業していても初学者だったりすると過去の自分が何を書いたのか、なぜそれを書いたのか思い出せなくなったりするので、手間はかかるかもしれませがググったりしたところなどは必ずコメントを残すようにしていきましょう。
コードの境界線、ページの構成を明確にする
これは以前訓練校のグループワークでおこなった時に使用したコードですが、自分以外の人がこのコードを作成していた場合このコードがどこからどこまでなのか、何を指しているのかがわからなくなってしまうため、コメントアウトでメニュー一覧と書いてあります。

このように区切っておけば誰が見ても、divで囲ってあるところがWebページ上でどこにあたるのかがすぐに理解できるようになります。
もちろん複数人で管理する場合じゃなく一人で作業をしている場合でも記述が多くなると理解不能になってくるので、こまめにコメントをつけておくと作業の効率があがるのでおすすめです。
不要になった機能やデザインを一時的に無効化
これもかなり使用頻度が高い使い方になると思いますが、CSSでデザインを改変するときや以前は使っていたけど今は使ってなさそうなコードを一時的に無効化するときに使用します。
いらないなら消してしまえばいいと思うかもしれませんが、いらないと思って削除をしたら思ってもいなかった場所にエラーが発生したり、デザインが崩れたりすることがあるので何かを変更するときは、一度コメントアウトをしておきエラーが発生していないこと、デザインが整っていることを確認してから削除するようにしましょう。
特に初学者の場合は後で気がついたとしても、何が書いてあったのか思い出すことができず修復不可能になる可能性があるので必ず消さずにコメントアウトを使用するといいでしょう。
コメントアウトの使用方法
HTMLのコメントアウト
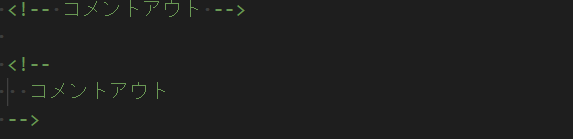
HTMLでコメントアウトをする場合は文章を<!– 文章 –>こんな感じで囲むことにコメントアウトすることができるようになります。

CSSのコメントアウト
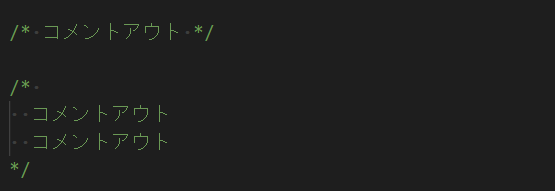
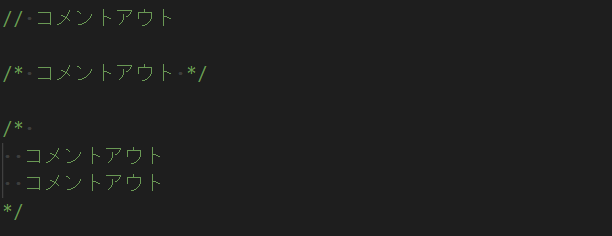
CSSの場合は↓のような感じで/* */でコメントにしたい部分を囲ってあげるとできるようになります。
複数行にわたってコメントアウトをしたい場合はコメントアウトしたい場所の一段上と最後の一段したに書けば間に入っているもの全てに適用させることができるようになります。

Javascriptのコメントアウト
JavaScriptのコメントアウトはCSSの時に書いた方法でおこなうこともできますが、スラッシュを2つ書くことで//以降をコメントアウトすることができるようになります。
ただ行末までになるので複数行にわたって行いたい場合は、下のように書きましょう。

まとめ
コメントアウトの重要性を語れるほどのプロってわけではないですが、実際にコードを書いてWebページを作成したり、グループワークで複数人で一つのものを作りあげたりなどをしているとコメントを残しておくことで情報の共有ができたり、自分が作成したコードの再確認を簡単にすることができるようになりました。
HTMLやCSSの勉強を始めたばかりの人は最初のうちからコメントを残しておく癖をつけると上達が早くなるような気がするのでよかったら試してみてください。